Лонгриды – большие простыни текстов, которые тяжело воспринимать целиком. Нестандартный объем скорее отпугнет посетителя, ищущего простой для глаза контент, что приведет к снижению органического трафика. Разберемся, как этого избежать, используя nextpage в WordPress.
Преимущества и недостатки разделения через nextpage в WordPress
Nextpage – встроенный инструмент разделения на отдельные части. То есть большой материал можно разделить на несколько страниц, повысив вовлеченность пользователей. Но есть и минусы:
- Несмотря на улучшение ПФ, для SEO такая разбивка будет фатальной: ключ размывается сразу на несколько документов, воспринимаемых ботом как отдельные, хоть и индексируемые вместе. В сравнении с другими блогами вы проиграете по текстовым факторам и упадете.
- Создание дублей: роботы поисковиков, видя одинаковые мета-теги, названия и интенты внутри материала, но разную нумерацию будут путаться и признавать все части поста копиями с разными URL (приписка: “/2”, “/3” отличает от первоначального адреса).
- Поддержка WordPress-темой: часть шаблонов не поддерживает пагинацию отдельной записи, поэтому при вставке блока в редакторе появится ошибка.
Но если вы – райтер с художественными текстами без продвижения в поисковиках по ключам и рубрик, то эта опция вам подойдет.
Как разбить статью на несколько страниц в ВордПресс
Разбить большую статью на страницы можно через вставку nextpage. Вставляется этот тег через редактор: в новом блочном Gutenberg создан отдельный виджет “Разрыв поста”. При использовании старого нотпада, необходимо добавлять самому:
- Зайдите в раздел “Текст”.
- В нужном разделе добавьте вставку “<!–nextpage–>” (не работает в анонсах).
Сохраните изменения. Проверьте в предпросмотре получилось ли разделить на несколько страниц записи. Если выводить разбивку не получается, то причины две: или у вас установлены блокирующие расширения (например, adblock), или тема не поддерживает постраничную навигацию.
Как добавить вывод в шаблон
По всем правилам верстки темы под WordPress nextpage должен выводиться. Если же он не поддерживается, то добавить его можно вручную:
- Перейдите в “Редактор тем” (вкладка “Внешний вид”) в админ-панеле WordPress.
- Создайте дочернюю тему, полностью скопировав ту, которая используется сейчас.
- Добавьте в single.php на месте, где нужен блок код:
Сохраните правки и проверьте разбитый на навигацию материал.
Как удалить дубли, образованные из-за разделения в WordPress
Если вы не используете nextpage, то это не значит, что дубли не появляются. Добавляя к URL поста “/2” вы откроете основную запись, то есть документ по другому адресу, полностью копирующую основной материал. Такие копии индексируются поисковиками и пессимизируют продвигаемые статьи.
Решение – полностью удалить разбивку из WordPress и проставить перенаправления на оригинал.
Используя Clearfy PRO
Известный плагин от команды WPShop, устраняющий базовые ошибки WordPress. В рамках очищения дублирующихся документов удаляет и разделение. Для активации:

- Перейдите в параметры утилита (кнопка в левом сайдбаре админки).
- Зайдите в вкладку “Дубли”.
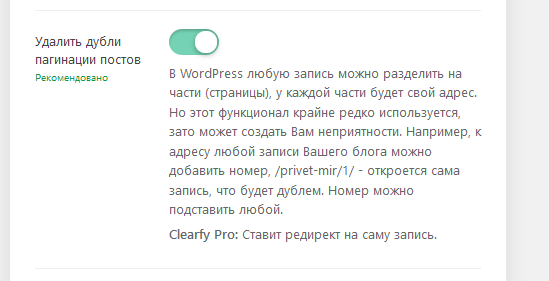
- Активируйте предпоследний чекбокс (идентичный скриншоту).
-15% на первую покупку
Теперь некстпэйдж полностью удален и даже при проставлении в нотпаде пагинации на статической странице не будет работать.